
Medical Education Project
Luis Quintero • March 25, 2020
design development javascript ui uxEmpire Medical Training is a top national medical education provider located in south Florida, with many years of experience in the fields of aesthetics and pain management, this projects was realized in the first quarter of the year 2020. it was made in a true Fullstack fashion, with me handling all aspects of the web development spectrum, from Backend using Laravel 7, frontend implementation using Vue JS and TailwindCSS , UI and UX and Graphic Design.
The Goal was to make a centralized use of the website/members portal for all the stakeholders, Customers, Staff, Admins and Management, each of which had different requirements, and include new features like online virtual training and online testing.
"in this age of digital saturation, a successful product most likely is one that does something complicated in a simple way"
User centric approach?
When building this software i divided the users in 3 mayor groups, Management, Staff, and Customers, each which should benefit from the update of the existing features or the implementation of new more reliable features.
Formal requirements and features
The idea behind the update was to make a more sober, simple and trustworthy website at the same time integrating a Dashboard / CRM were Customers and Staff alike could benefit from, while maintaining a branding that will seamlessly flow from one to the other.
Unified Branding
- NEW Logo: (Optional) To Develop a more cohesive image, the logo took a modern leap to still keeping the escence of the previous but directing it to more educational less spa field.
Customers Common Features
-
Event tab for the customer to inscribe or cancel attendance to the upcoming seminars.
-
NEW Dashboard: a dashboard tab where the Customer can review their purchases history and request their CME | AMA credits.
-
NEW Perks: a perks tab where the customer could enjoy discounts from our vendors partners.
-
NEW Available Courses: a list of the courses available, where members could view the details of the course together with a video (Free for members, available to buy for not members).
-
NEW Related: a list of links and resources for the visited course.
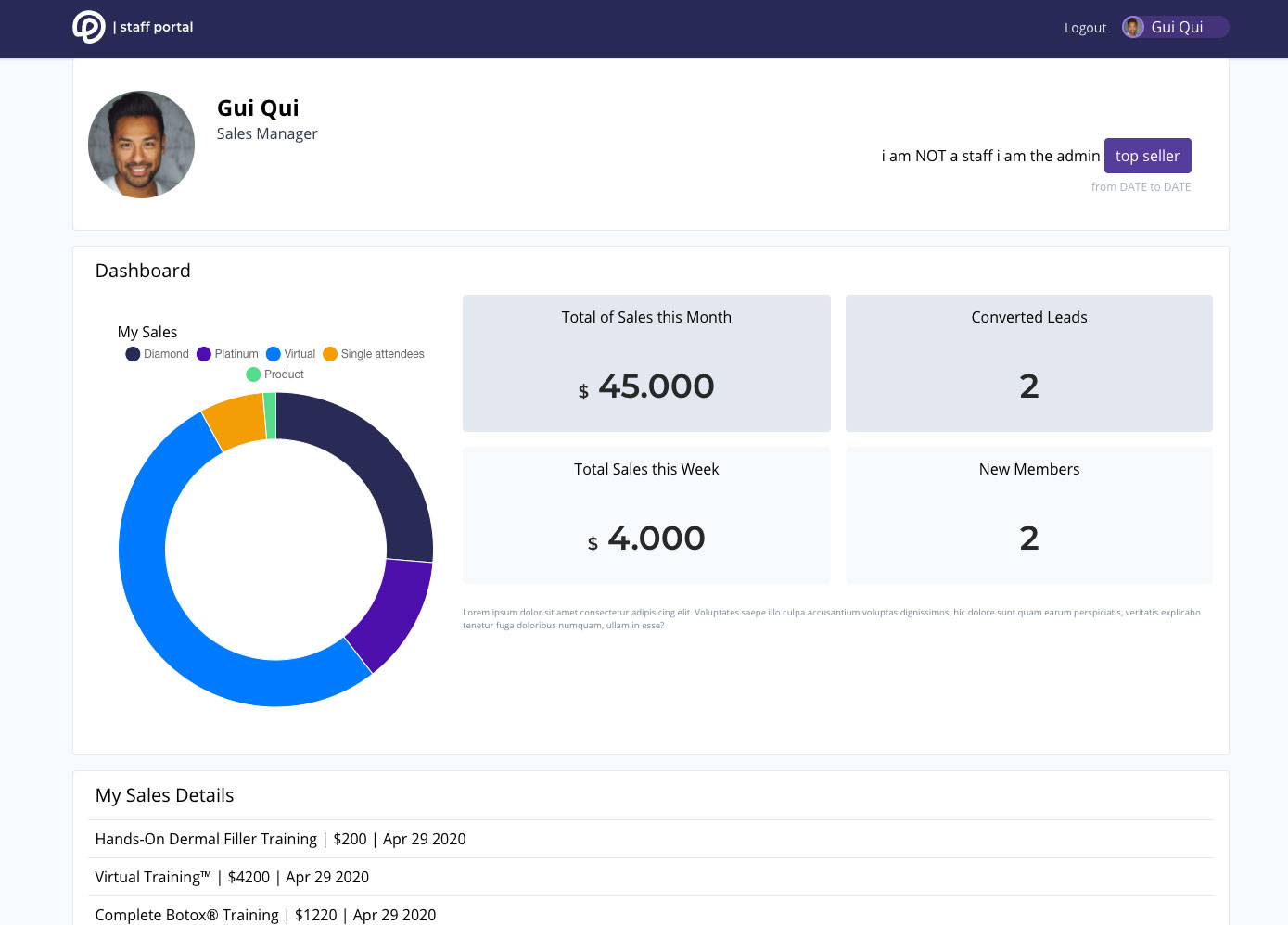
Staff Common Features
-
NEW Dashboard: a dashboard where they can review their leads/customers information when needed.
-
NEW Sales Team Overview: The Admin can review the Sales to date, of each one of their sales, together with the corresponding commissions and bonuses.
-
NEW Event Attendance: The Admin and Traveler can download the current attendance to a specific event together with the already signed concept forms.
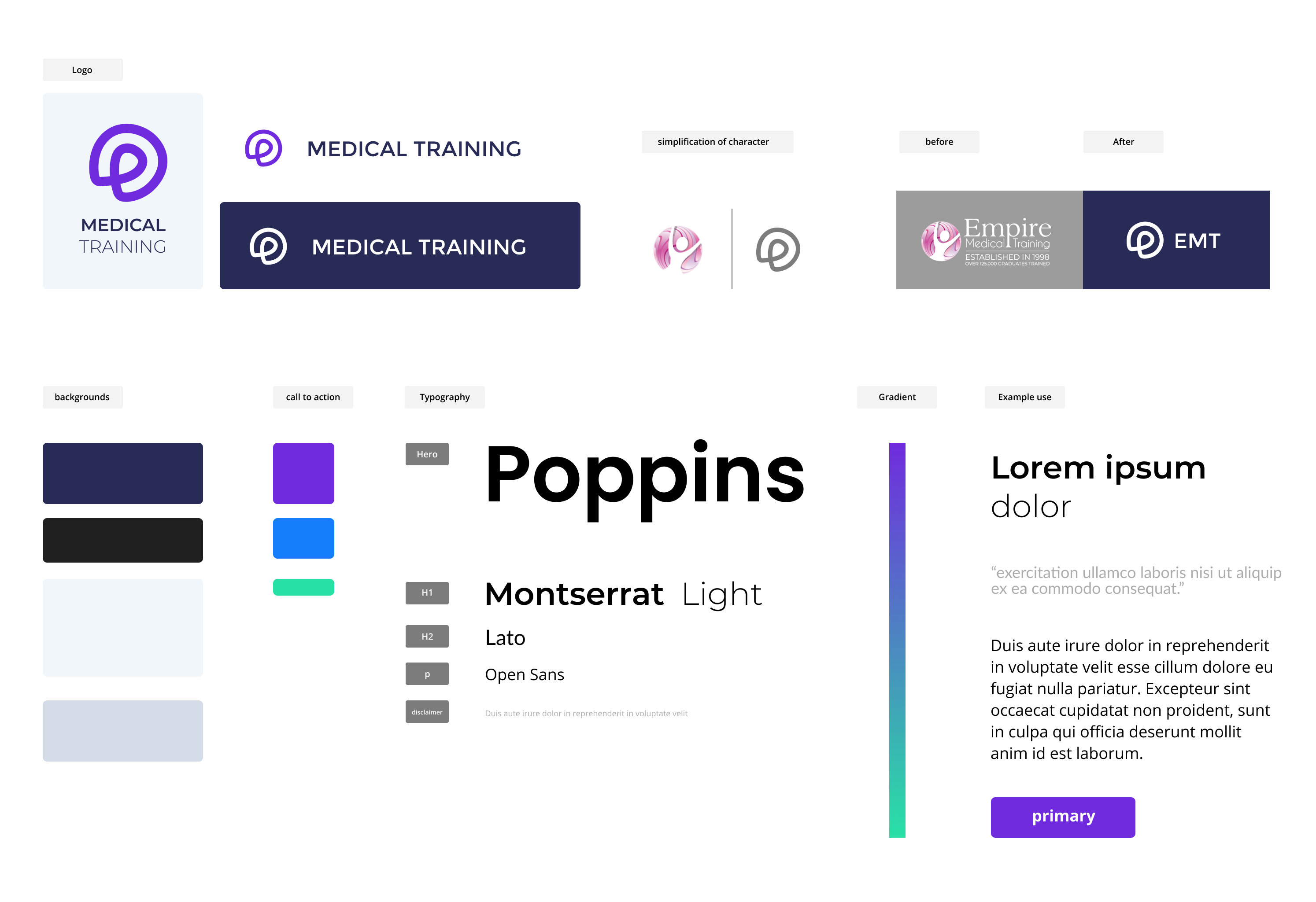
Web Design | UI | UX Design (Figma)
Here I took the time to come with a graphic to explain the overall look and feel of the site, we defined the Fonts, weights, and unique style (in this case the combination of Montserrat Semibold with the last Word in light), and we defined the Coloraturas use, background, alternative background, primary, secondary, disabled.. etc.

Frontend ( TailwindCSS + VueJS)
For the Frontend I used the TailwindCSS framework, I made a theme to bring the already designed User interface to live, and keep some of the basic TailwindCSS features that work pretty good out of the box, to improve Client side UX I used VueJS for a couple components, a Slider in the front page, and dougnut charts for the Dashboard of the Admin and Sales persona.

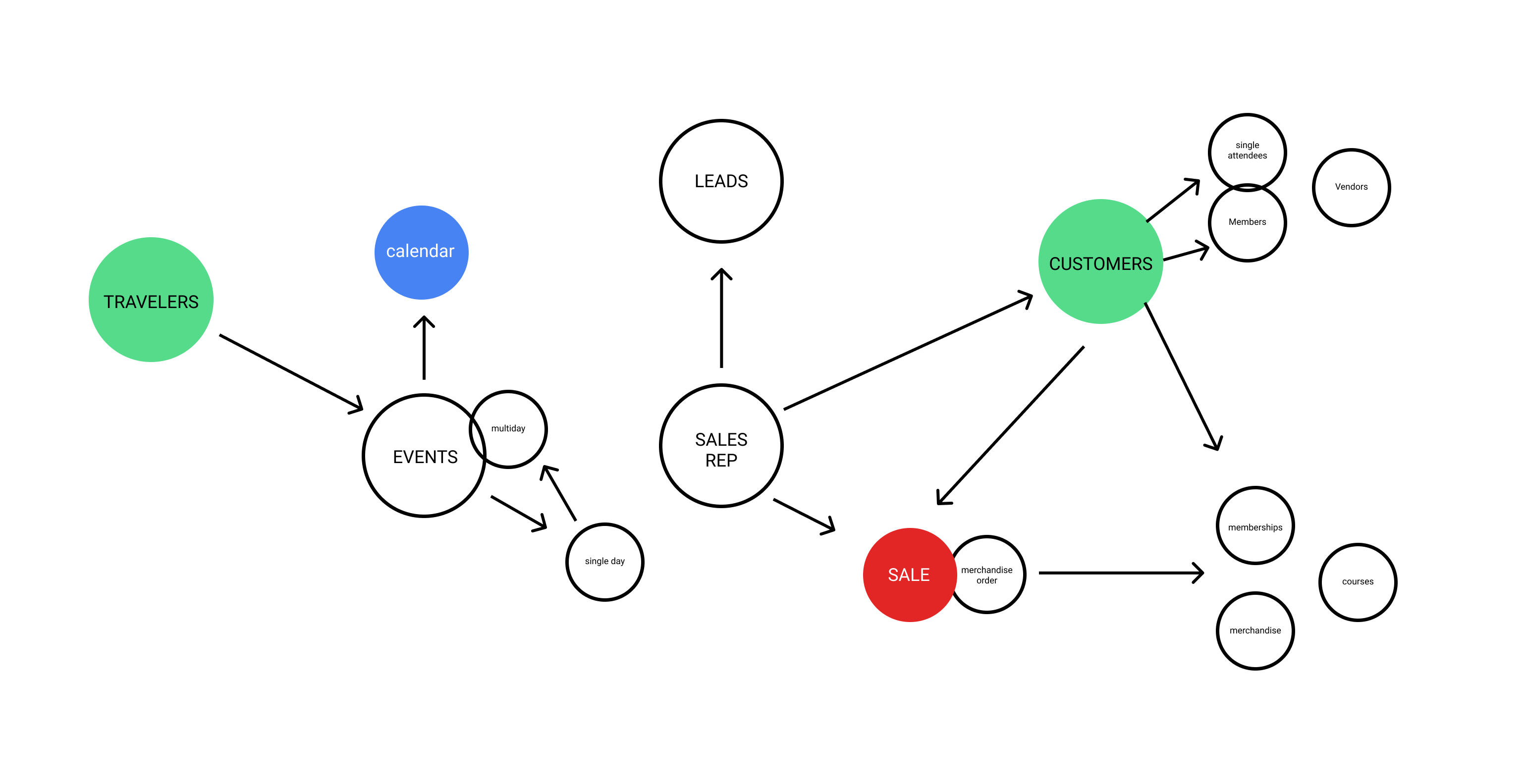
Backend (PHP + Laravel)
For the backend( using Laravel 7 ) I started with the planning of the database structure and the different stakeholders personas ( Staff: Admin, sales, and event traveler, Customer: Members, Single attendees and Leads) each of one have different task and abilities.

Check the live version here. if you would like to get a look at the dashboard, i would be happy to provide you with login data.

