eCommerce Flexible Card Layout
Luis Quintero • March 23, 2019
ecommerce designCreating a flexible card layout for your eCommerce site can be daunting task, many eCommerce sites begin with a limited stock and limited budget, so not planning for your business growth is a very common mistake,
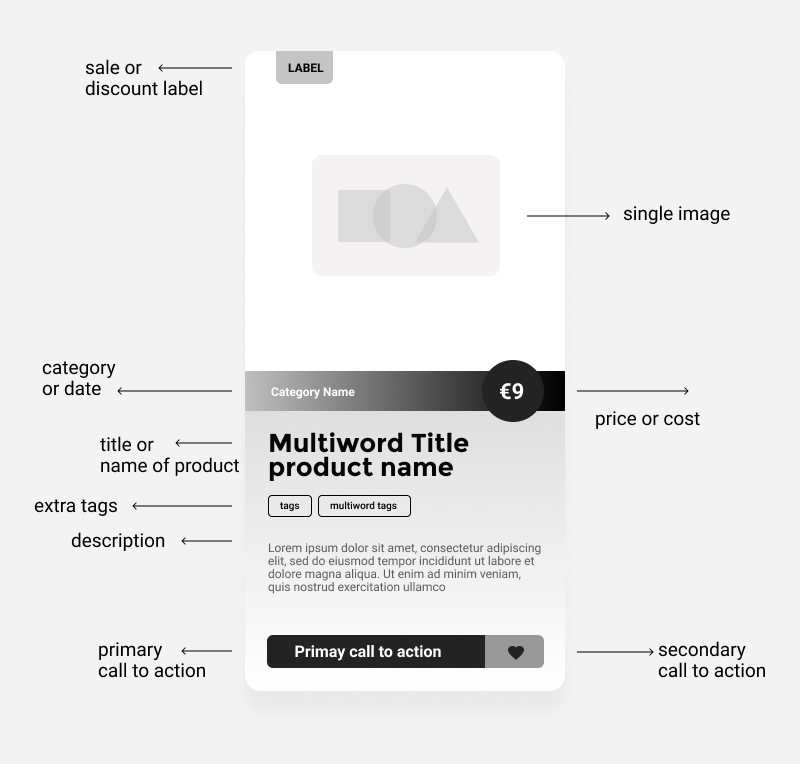
Starting point
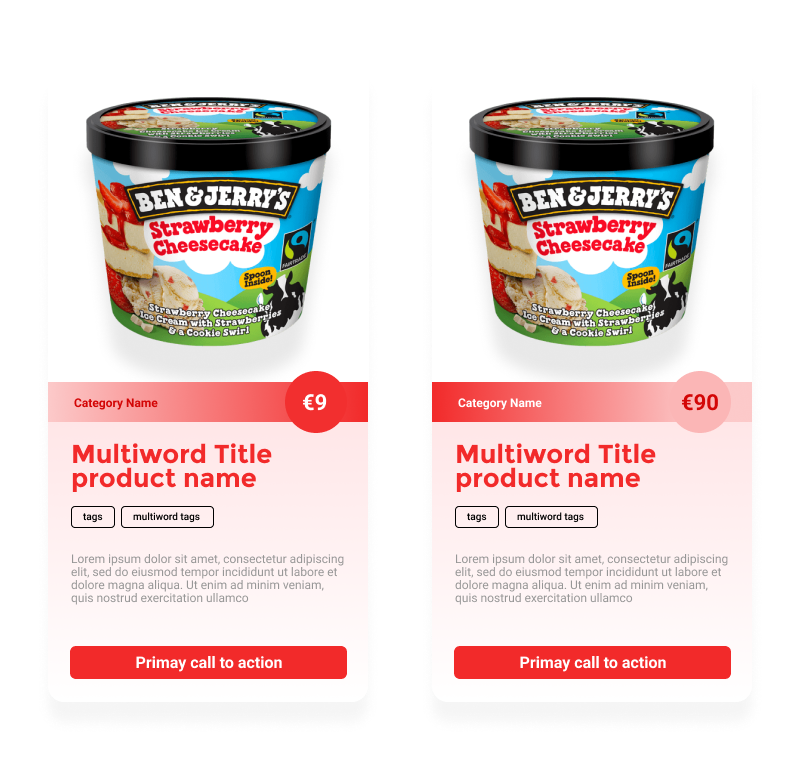
When creating the main presentation container for your products which we will call card for convenience, we should start with the maximum amount of items possible and reduce complexity as we can.

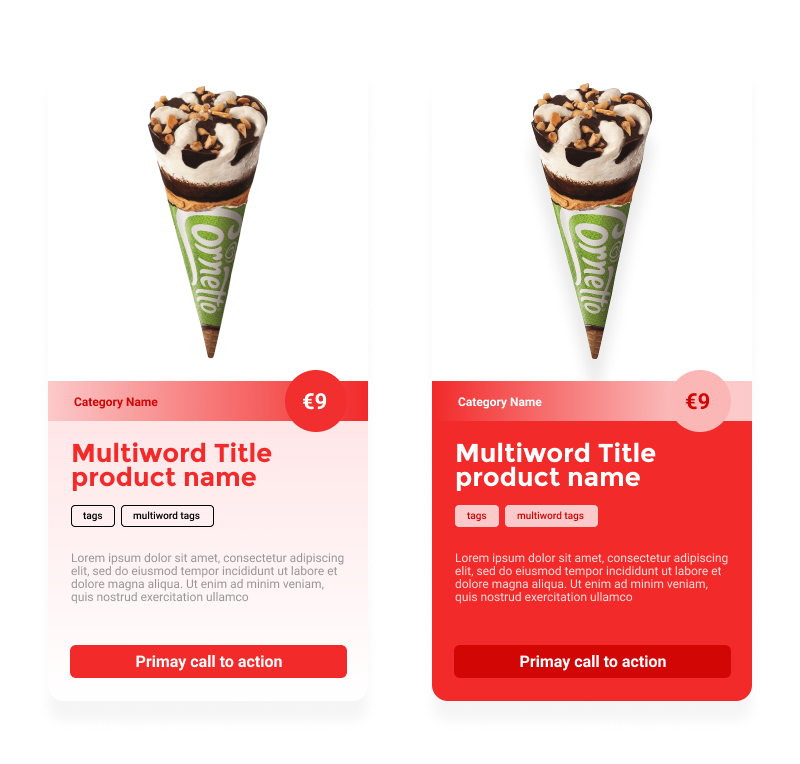
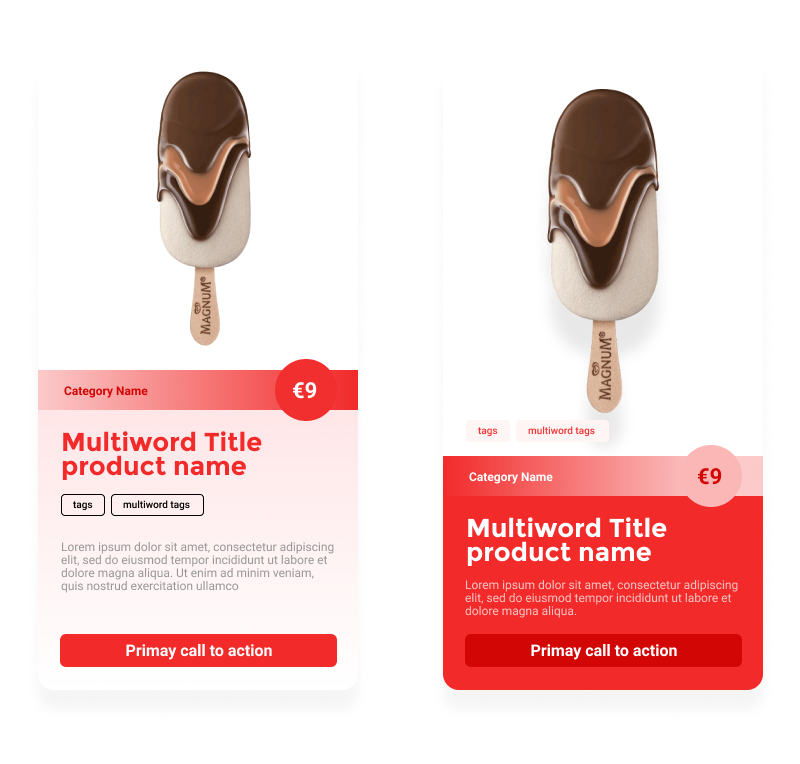
Color intensity vs percentage
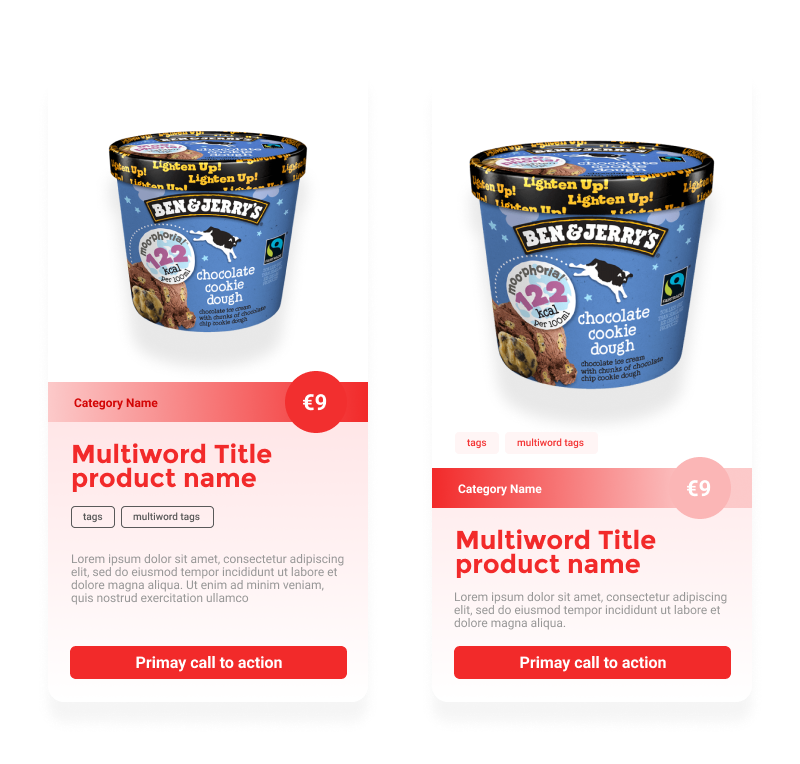
We can use image size and gradients to define the tone of the card, and guide or divert the attention of the user, putting the example of a eCommerce site which can compete in variety but not in price, we could use subtle gradients to fade away the attention, and increase the product image size to help the user to focus.


Using gradients and image size
We can use image size and gradients to define the tone of the card, and guide or divert the attention of the user, putting the example of a eCommerce site which can compete in variety but not in price, we could use subtle gradients to fade away the attention, and increase the product image size to help the user to focus.


Grid Layout
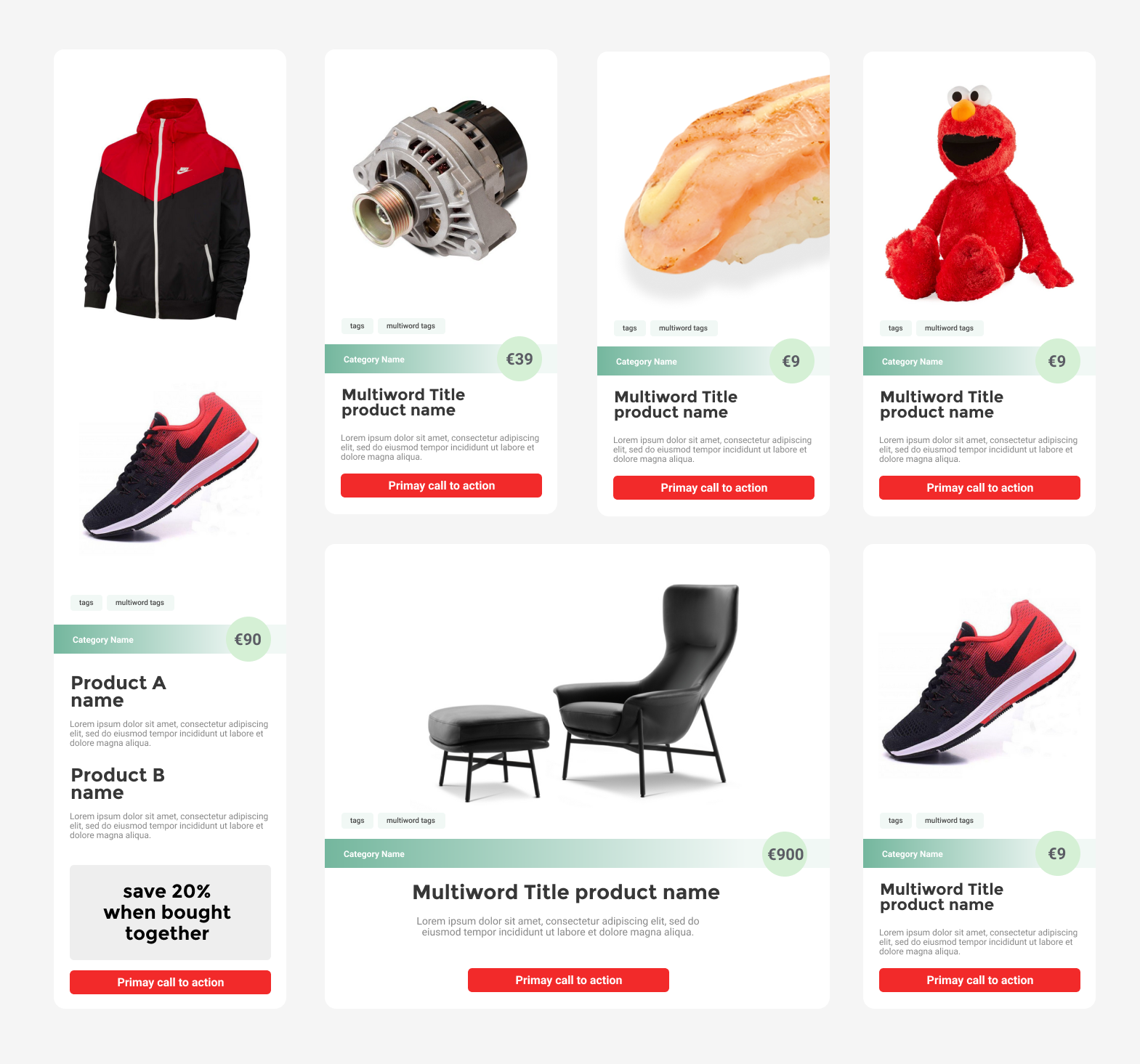
When creating the base card, is important to create alternatives to non conventional formats, for example, very wide images, and combination of product sales, this will create a overall solid design.

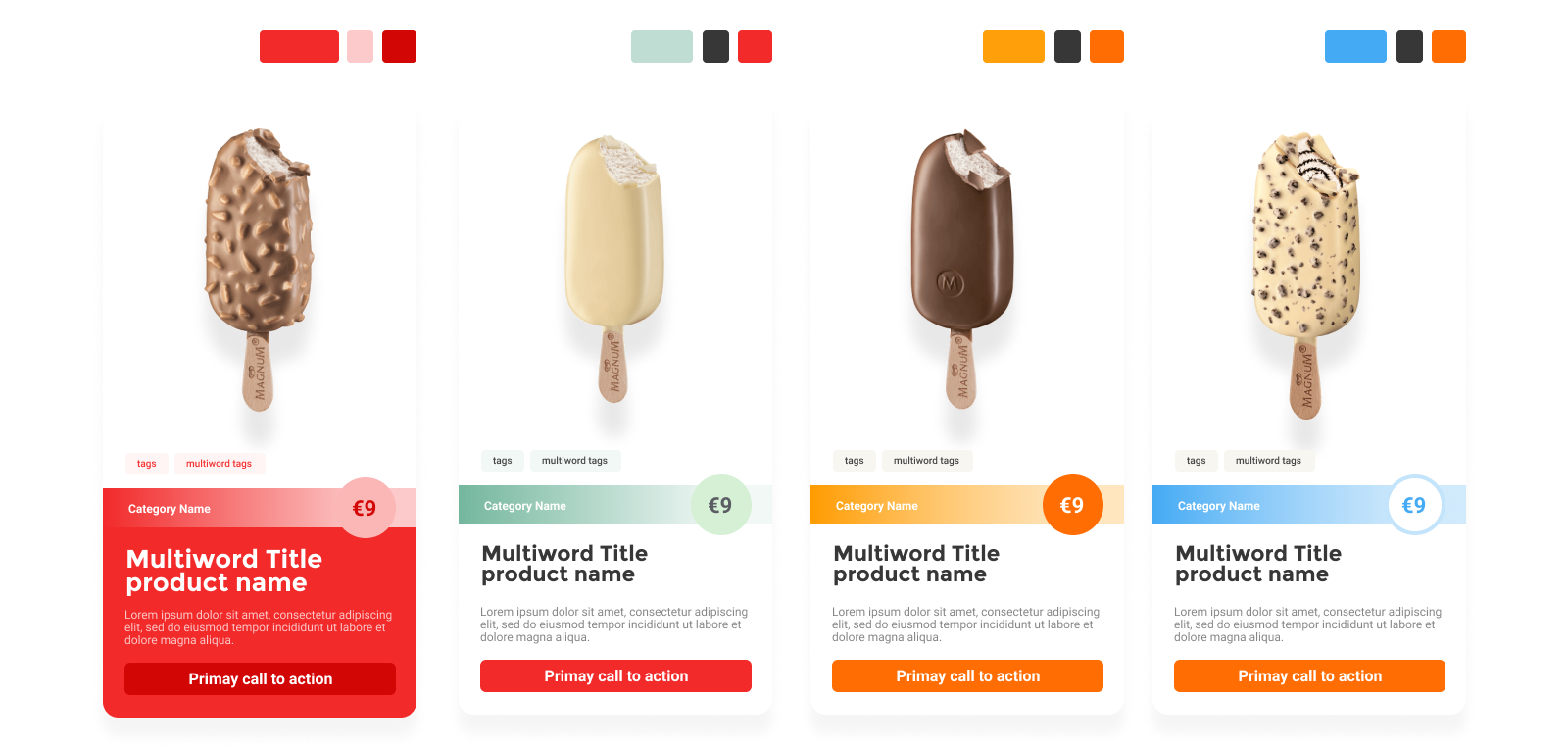
Final layout
Color variations